Reading Time: 4 minutes
こんにちは、ManageEngineのエンジニアもどきの園部です。
本日は、「連携してみたシリーズ」の2本目としまして、「Zabbix」と、永年無料版※もある当社のネットワーク機器コンフィグ管理ソフト「Network Configuration Manager」を連携し、Zabbixで、機器のコンフィグバックアップ状況や、機器のコンフィグに変更があったかを表示する方法をご紹介していきます。
Zabbixでネットワーク機器を監視しているシステム管理者様は多いのではないかと思います。
1つの製品上で機器の死活やパフォーマンス管理に加えて、コンフィグの管理までできたら、ネットワーク運用管理の手間がより減るのではないでしょうか?
今回はこれを、昨今話題のあのスクリプト言語のフレームワークなんかも織り交ぜて、実現していきたいと思います。
よろしくお願いいたします!
目次 |
コンフィグ管理とは?
まずは用語の確認から。
コンフィグ=コンフィグレーション ⇒ 設定
==> 設定 を 管理 すること
単純に「コンフィグ管理」と言った時、多くの場面で、「ネットワーク機器」を対象にしていることが多いようです。
つまるところ、ネットワーク機器の設定を管理しましょう!ということですね。
社内ネットワークなど、多くの機器が接続する可能性があるネットワークでは、たいていの場合、スイッチやルータ等のネットワーク機器にコンフィグ設定がされています。
その中身は、その機器がどのように動作して、通信を処理すべきかという設定がされていることが多いようです。
設定をする理由は、利便性であったり、セキュリティ強化のためであったり、様々です。
また、コンフィグ設定一つ誤ったために、ネットワークに接続不可になったり、セキュリティ的な脅威にさらされたりしてしまうことがあります。
このように、ネットワーク機器のコンフィグ管理はとても重要ですが、
- 【設定の手間】複数台の機器にそれぞれ設定をし、どんな設定をしたか把握しなければならない
- 【管理の手間】複数台のネットワーク機器を導入している場合、それぞれを管理しなければならない
- 【人為的ミス等による脅威】重要なネットワーク機器に、意図しない設定が反映されてしまうかもしれない
などの問題がしばしば発生することがあります。
大きいネットワークでは数十台、数百台のネットワーク機器が存在する場合もあり、それらの機器に一つずつログインをして、設定を施し、それぞれの内容を把握し、定期的にバックアップを取って……というのは、小規模ネットワークの場合や、担当者が多い企業では良いかもしれませんが、そうでない場合は現実的ではありません。
そこで、登場するのが、コンフィグ管理ソフトウェアです。
コンフィグ管理ソフトを使用してこれらの作業を一元管理していくことにより、コンフィグ管理の手間や人為的なミスをなくすことができます。
さて、前置きが長くなってしまいましたが、ここから本題の、Zabbixでこのコンフィグ管理を実現するための準備を始めていこうと思います。
まずは現状の確認
まずは、当社社内のZabbix、Network Configuration Managerでの運用のご紹介です。
Zabbix
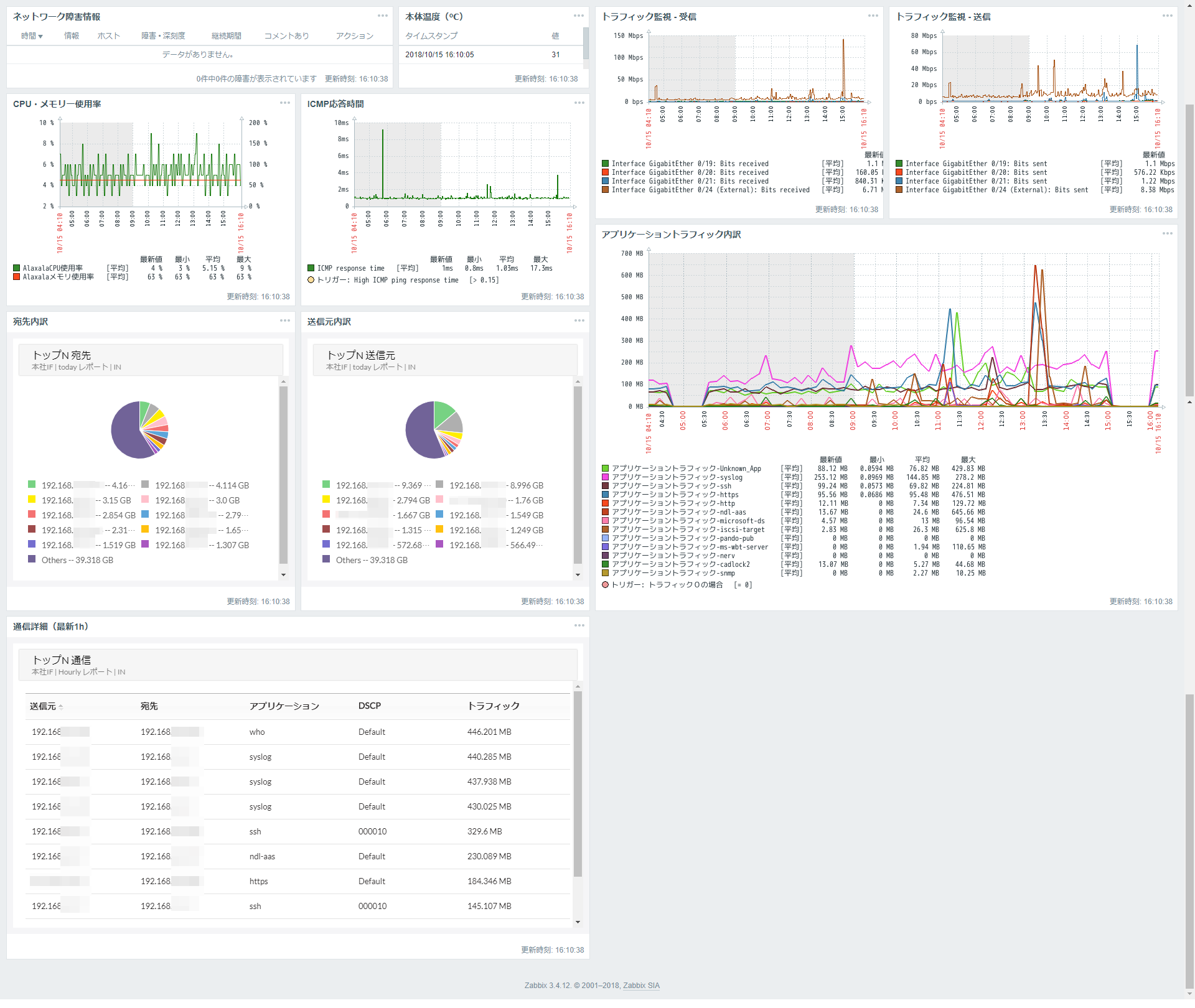
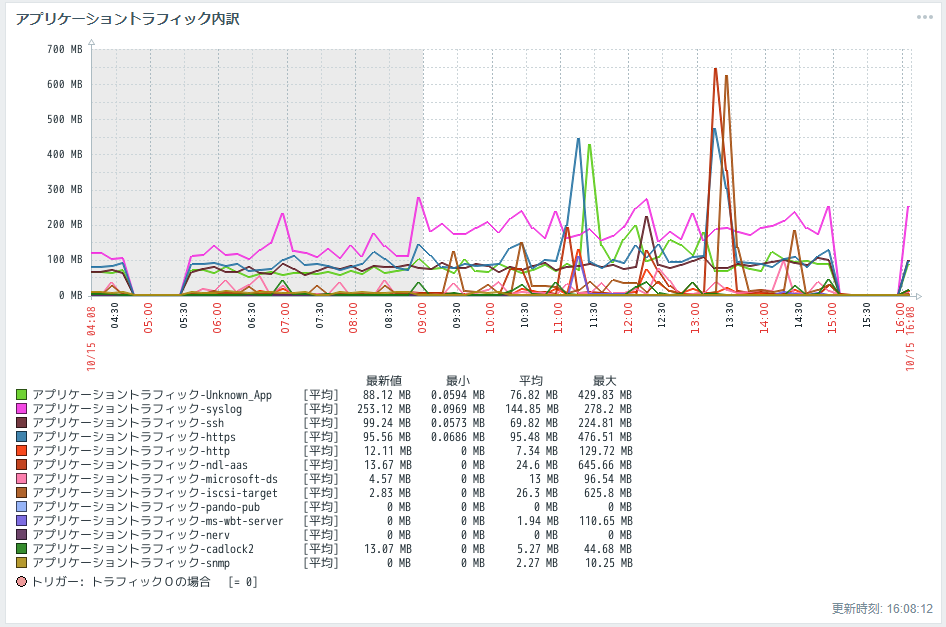
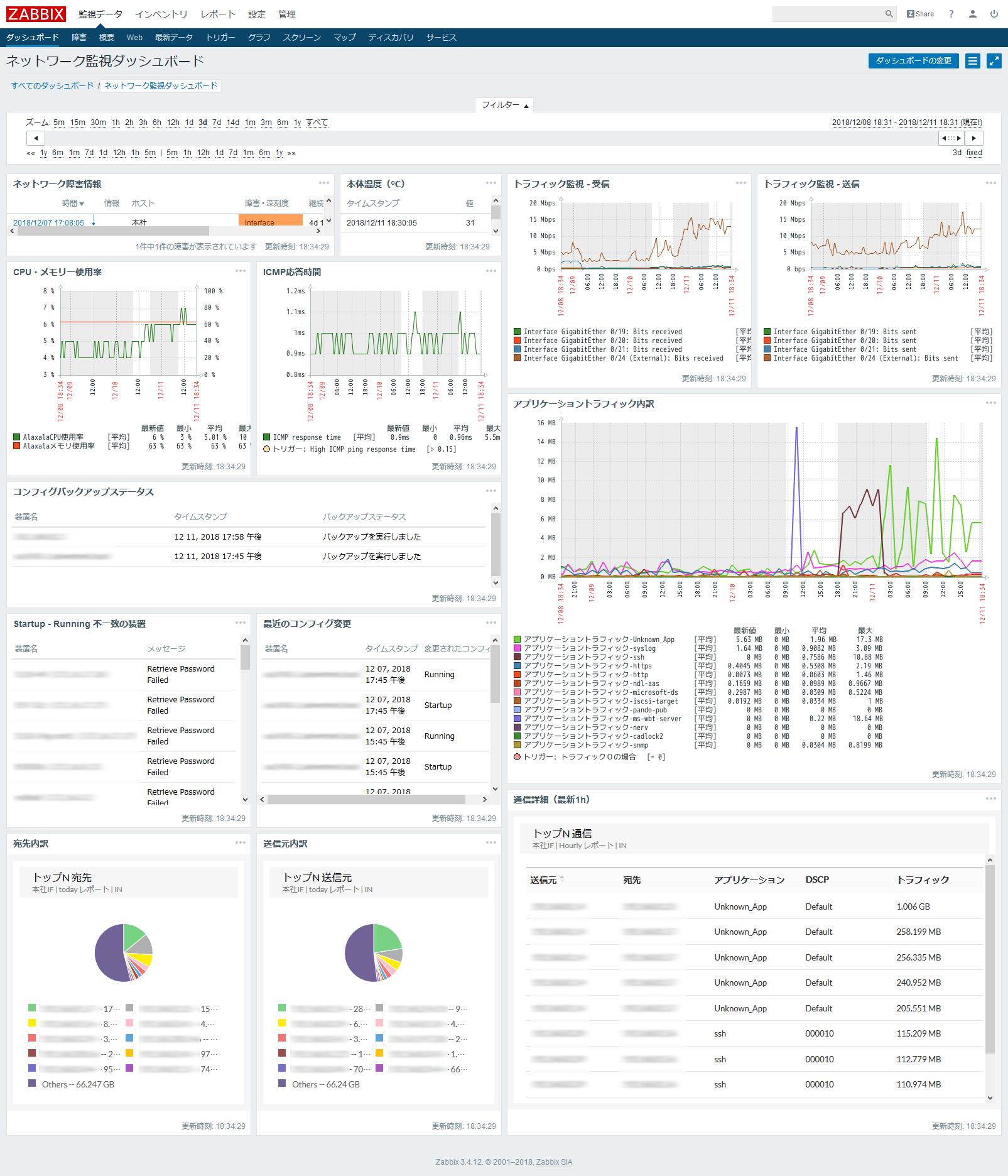
当社社内のZabbixでは、社内のネットワーク機器の死活とステータスを監視しています。環境はZabbixバージョン3.4です。(Zabbix4.0が大変気になっている今日この頃)
これらの機器は、以前『ZabbixにSNMPだけでなくNetFlow監視で得たトラフィックの内訳情報も表示するには?』というタイトルでご紹介した方法で、SNMP+NetFlow、sFlowで監視しています。
このダッシュボードに、コンフィグの状態も併せて見られるような項目を追加していきたいと思います!
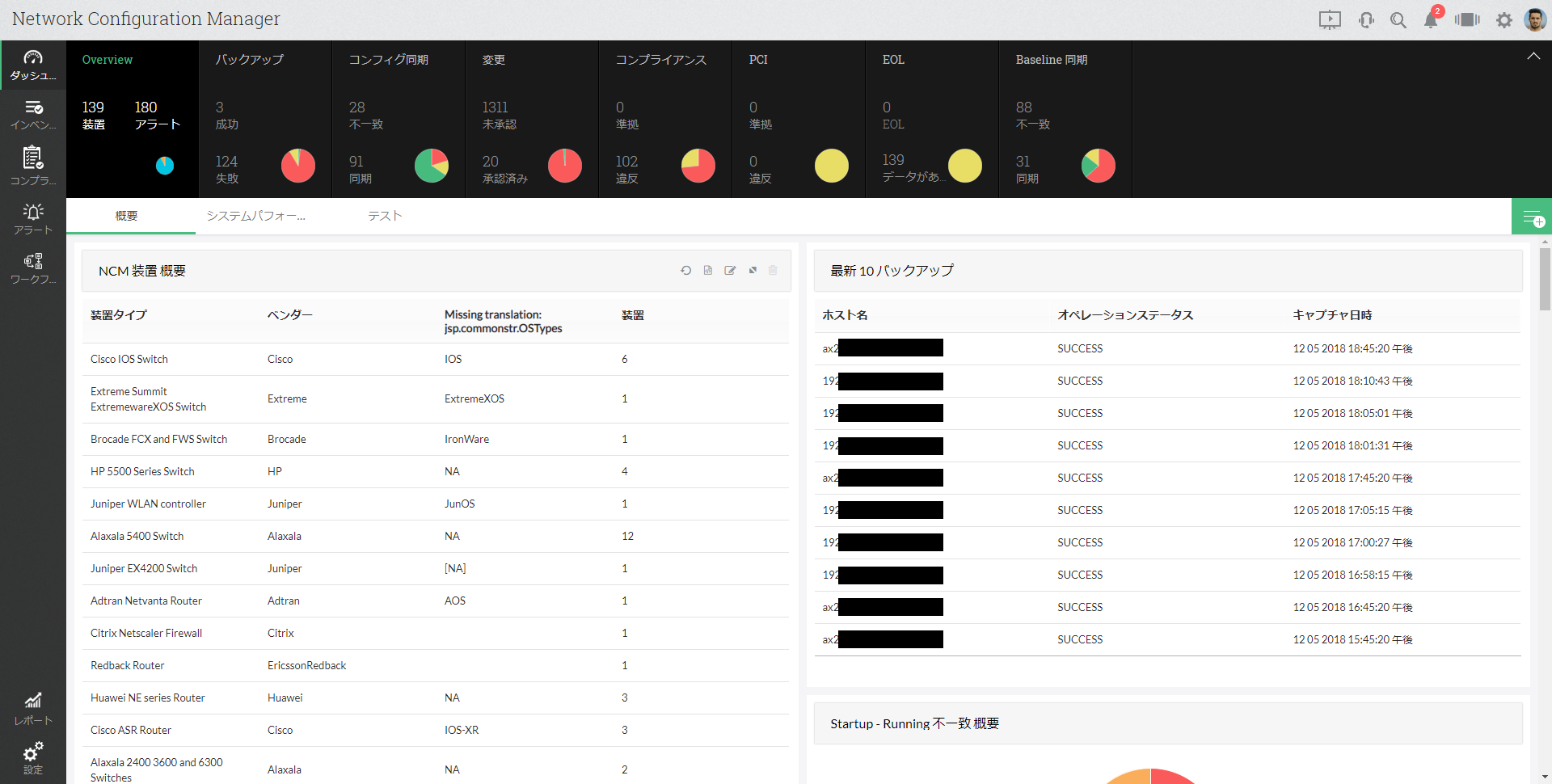
Network Configuration Manager
Network Configuration Managerで、前回までの「本社」というネットワーク機器を含めた社内のネットワーク機器のコンフィグを管理しています。
(なお、製品名が長いので、以下NCMと省略させていただきます…。NCMってなんだっけと思ったらカーソルを合わせてみてください!)
NCMで今回実施しているコンフィグ管理は以下の通りです。
- 設定したコンフィグを定期的にバックアップ(「コンフィグバックアップステータス」の監視)
- コンフィグが変更されたかどうかのチェック(「最近のコンフィグ変更」の監視)
- StartupコンフィグとRunningコンフィグの差分をチェック(「Startup – Running 不一致の機器」の監視)
他にも様々な管理を行っていますが、まずは上記3点の管理状況をZabbix内でも見られるようにしていきたいと思います。
コンフィグ管理 in Zabbix の実装方法
※※前置きを飛ばして、実装用スクリプトを見たいかたはここをクリック!※※
さて、本題のコンフィグ監視の実装方法ですが、冒頭でも述べた通り、コンフィグ管理ソフトのNCMとZabbixを、NCMのREST APIを使用することによって連携していきます。
肝心の実現方法については、少し考えなおしました。
前回のフロー監視では、データ取得用のPHPファイルを、Zabbixの外部チェック機能で実行していくことにより、NetFlow AnalyzerのデータをZabbix側に流し込むようにしました。これにより、過去のフローデータをグラフで視覚的にさかのぼって障害調査をしたり、Zabbix側でしきい値等を用意して障害検知を実施できるようになりました。
しかしコンフィグ管理では、まずは現状を知ること(現在のコンフィグの変更有無/現在のコンフィグのバックアップ状況等‥‥)に大きな意義があるのではと考えました。
そこで、できるだけ軽量のスクリプトで、最新のコンフィグ管理データを、NCMから素早く取得して表示することを考えます。
このような条件の中で、思いついたのが、Javascriptです。
というわけで、Javascriptでデータを取得し、HTMLページに表示させたものを、「URLウィジェット」としてZabbix上に表示させる方法を考えていこうと思います!
使用した技術
今回は、最近の流行?に便乗して、昨今話題のJavascriptフレームワーク『Vue.js』を使用していきます。
Vue.jsの解説をするためのブログではない(そもそも執筆者がJavascript初心者のため解説できない)ので、詳しい説明はできないのですが、JSフレームワークの中では比較的敷居が低く、記述がシンプルに済むようですね!
Vue.jsを触るのが初めてだったので、公式のドキュメント類を何度も拝見しました。資料が充実しており、資料の大半が日本語化されているので、大変簡単に導入できた印象です。
さて、それではまず、「1. コンフィグバックアップステータス」を表示するウィジェットを作成していきます。
HTMLファイル
LastBackupsListWidget.html
<html>
<head>
<title>最新のバックアップウィジェット</title>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="bk-data">
<table>
<tr class="list-header">
<td>機器名</td>
<td>タイムスタンプ</td>
<td>バックアップステータス</td>
</tr>
<tr v-for="backup in bkdata.rows" class="list-table">
<td>{{ backup.cell[2] }}</td>
<td>{{ backup.cell[4] }}</td>
<td>{{ backup.cell[5] }}</td>
</tr>
</table>
</div>
<script src="getLastBackupsList.js"></script>
</body>
</html>Javascriptファイル
getLastBackupsList.js
var ncm = new Vue({
el: '#bk-data',
data:{
bkdata:[]
},
created: function() {
this.getData();
},
methods: {
getData: function() {
axios
.get(
"http://NCMのホスト:NCMのポート/api/json/ncmbackup/getLastBackupsList?apiKey=NCMアカウントのAPIキー"
)
.then(response => {
this.bkdata = response.data;
})
.catch(error => {
window.alert(error);
});
}
},
})
動作としては、Vue.js+axiosでREST APIを実行、その応答をdataの部分に格納し、その中から、機器名、時間、メッセージ等の必要なデータだけをHTML上で表示するようにしています。
上記2つのファイルを、ZabbixサーバーのWebサーバーであるApacheに配置します。(デフォルトではZabbixサーバーの /var/www のあたりにあるかと思います。)
前回のPHPファイル同様、ApacheはZabbixが稼働するサーバーであれば必ず入っているものであるので、別途何かをインストールする必要はありません。
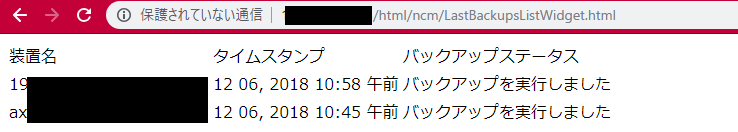
さて、上記のHTMLファイルにアクセスしてみると、いかがでしょうか。
NCMでバックアップを取得する設定にしている機器の、バックアップ実行ステータスが無事に表示されていることが確認できるかと思います。
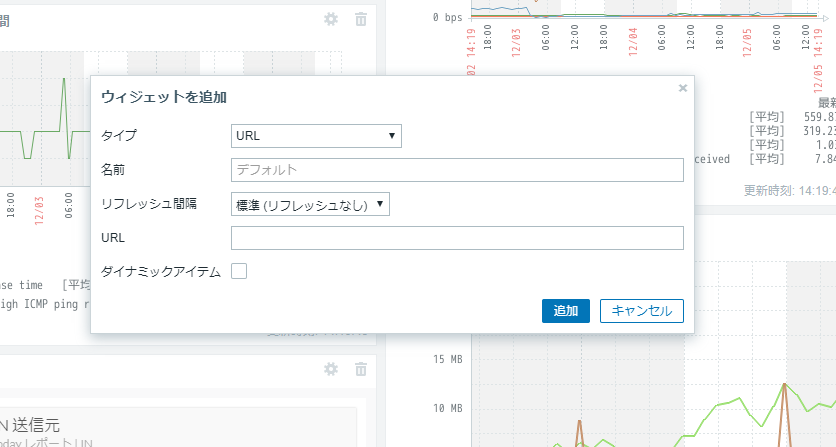
では、このURLをZabbixのURLウィジェットでZabbixダッシュボードに埋め込みしてみます!
……うーん。内容は問題ないが、味気ない。そして見づらい。
どうせなら見た目にもこだわって、完全にZabbixウィジェットに擬態しよう!
というわけで以下のCSSファイルを追加。
style.css
table{
border-collapse:collapse;
width:100%;
}
.list-header td {
color: #768d99;
height: 100%;
overflow: hidden;
white-space: nowrap;
padding: 6px 5px;
vertical-align: bottom;
border-bottom: 2px solid #dce2e5;
text-align: left;
}
.list-table td {
padding: 6px 5px;
position: relative;
border-bottom: 1px solid #ebeef0;
}
td {
height:1.1em;
font-size:75%;
padding: 5px 10px;
}
tr{
border-bottom:1px solid #dce2e5;
}
h4 {
font-size: 1.167em;
color: #3c5563;
font-weight: bold;
margin: auto;
padding: 10 0;
}
HTMLファイルのヘッダー部分にも以下の一行を追加。
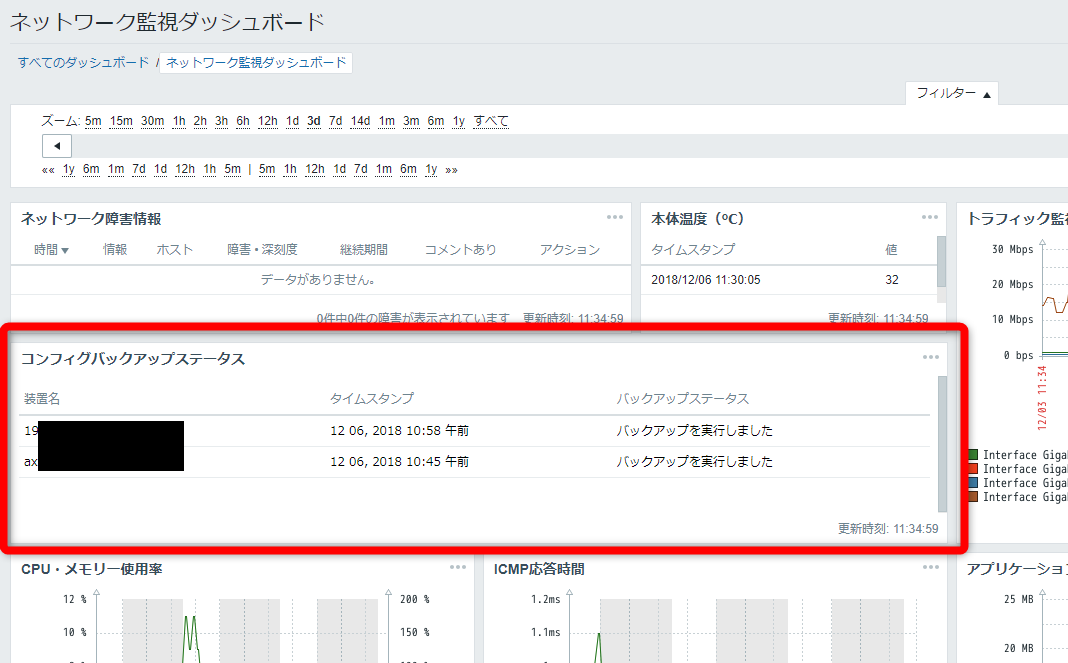
<link rel="stylesheet" href="style.css" type="text/css" />すると、以下のような見た目になりました。これは中々良いのでは!?(自画自賛)
同様にして、「2. コンフィグが変更されたかどうかのチェック」と、「3. StartupコンフィグとRunningコンフィグの差分をチェック」に対応するウィジェットも作成します。

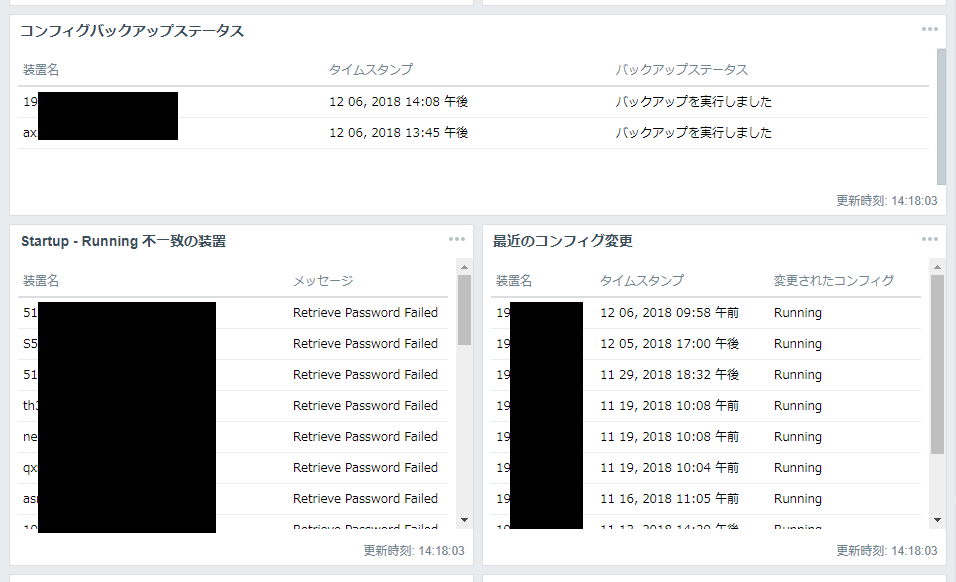
上段:❶コンフィグバックアップステータス/下段右:➋最近のコンフィグ変更/下段左:❸Startup-Running不一致の機器
これで無事、Zabbix画面でコンフィグ管理情報も表示させることに成功しました!
今回は、Zabbixへのデータ保存ではないものの、見た目に少しこだわって作成をしましたので、Zabbixの見た目や操作感に慣れているユーザー様でも、違和感なくコンフィグ管理の初めの一歩をお試しいただけるのではないかと思います。
作成したスクリプト
各JSファイル内の以下の箇所
http://NCMのホスト:NCMのポート/api/json/hogehoge/hogehogehogehoge?apiKey=NCMアカウントのAPIキー
をご利用のNCMの情報(ホスト名、ポート番号、APIキー)に書き換えていただくだけで、そのままコピペしてご利用いただけます!
是非ご利用ください!
「コンフィグバックアップステータス」ウィジェット
▼ HTML
<html>
<head>
<title>最近のバックアップステータス</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="bk-data">
<table>
<tr class="list-header">
<td>機器名</td>
<td>タイムスタンプ</td>
<td>バックアップステータス</td>
</tr>
<tr v-for="backup in bkdata.rows" class="list-table">
<td>{{ backup.cell[2] }}</td>
<td>{{ backup.cell[4] }}</td>
<td>{{ backup.cell[5] }}</td>
</tr>
</table>
</div>
<script src="getLastBackupsList.js"></script>
</body>
</html>▼ Javascript(getLastBackupsList.js)
var ncm = new Vue({
el: '#bk-data',
data:{
bkdata:[]
},
created: function() {
this.getData();
},
methods: {
getData: function() {
axios
.get(
"http://NCMのホスト:NCMのポート/api/json/hogehoge/hogehogehogehoge?apiKey=NCMアカウントのAPIキー"
)
.then(response => {
this.bkdata = response.data;
})
.catch(error => {
window.alert(error);
});
}
},
})
「最近のコンフィグ変更」ウィジェット
▼ HTML
<html>
<head>
<title>最近の変更一覧</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="recent-change">
<table>
<tr class="list-header">
<td>機器名</td>
<td>タイムスタンプ</td>
<td>変更されたコンフィグ</td>
</tr>
<tr v-for="change in apidata.rows" class="list-table">
<td>{{ change.cell[2] }}</td>
<td>{{ change.cell[1] }}</td>
<td>{{ change.cell[5] }}</td>
</tr>
</table>
</div>
<script src="getRecentChangeList.js"></script>
</body>
</html>▼ Javascript(getRecentChangeList.js)
var ncm = new Vue({
el: '#recent-change',
data:{
apidata:[]
},
created: function() {
this.getData();
},
methods: {
getData: function() {
axios
.get(
"http://NCMのホスト:NCMのポート/api/json/hogehoge/hogehogehogehoge?apiKey=NCMアカウントのAPIキー"
)
.then(response => {
this.apidata = response.data;
})
.catch(error => {
window.alert(error);
});
}
},
})「Startup – Running 不一致の機器」ウィジェット
▼ HTML
<html>
<head>
<title>Startup-Running不一致一覧</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<h4>コンフィグ不一致の機器</h4>
<div id="conf-conflict">
<table>
<tr class="list-header">
<td>機器名</td>
<td>メッセージ</td>
</tr>
<tr v-for="conflict in apidata.rows" class="list-table">
<td>{{ conflict.cell[3] }}({{ conflict.cell[11] }})</td>
<td>{{ conflict.cell[7] }}</td>
</tr>
</table>
</div>
<script src="configConflicts.js"></script>
</body>
</html>▼ Javascript(configConflicts.js)
var ncm = new Vue({
el: '#conf-conflict',
data:{
apidata:[]
},
created: function() {
this.getData();
},
methods: {
getData: function() {
axios
.get(
"http://NCMのホスト:NCMのポート/api/json/hogehoge/hogehogehogehoge?apiKey=NCMアカウントのAPIキー"
)
.then(response => {
this.bkdata = response.data;
})
.catch(error => {
window.alert(error);
});
}
},
})まとめ
Zabbixでのネットワーク統合監視に、ネットワーク機器のコンフィグ管理機能を追加する方法として、ネットワーク機器コンフィグ管理ソフトの「Network Configuration Manager」と連携する方法をご紹介しました。
SNMPでの機器の死活、パフォーマンス監視に加え、設定等の管理も実施することで、健全でより安全なネットワーク環境に一歩近づくのではないでしょうか。
コンフィグ管理を導入することにより、手間の削減であるのはもちろん、人為的なミス等のリスクも回避することができます。
是非、既存のネットワーク監視にプラスして、コンフィグ管理を実施いただき、快適なネットワーク監視ライフを体感してみてください!
▼▼ 関連記事 ▼▼
▶ シリーズ【連携してみた】
ZabbixにSNMPだけでなくNetFlow監視で得たトラフィックの内訳情報も表示するには?【連携してみた01】
▶ 連載【ZabbixとOpManagerから学ぶ!統合監視の世界】
はじめに
01.Zabbixをインストールするまでの流れ
02.OpManagerをインストールするまでの流れ
03. 監視ソフトをインストールしたサーバー自身を監視する方法
ちょっと余談01. SNMP, WMI, CLIの違いについて
04.Zabbixで監視する機器を登録する方法
05.OpManagerで監視する機器を登録する方法
関連リンク
Zabbix公式ホームページ
Zabbixのダウンロードはこちら
Network Configuration Manager公式ホームページ
Network Configuration Managerのダウンロードはこちら ※
Network Configuration Manager APIはこちら
Network Configuration Manager製品概要資料のダウンロードはこちら
※永年無料版の利用をご希望の方は、30日間フル機能ご利用いただける「評価版」をダウンロードしてください。30日が過ぎると自動的に2デバイスまで監視可能の永年無料版となります。









フィードバックフォーム
当サイトで検証してほしいこと、記事にしてほしい題材などありましたら、以下のフィードバックフォームよりお気軽にお知らせください。